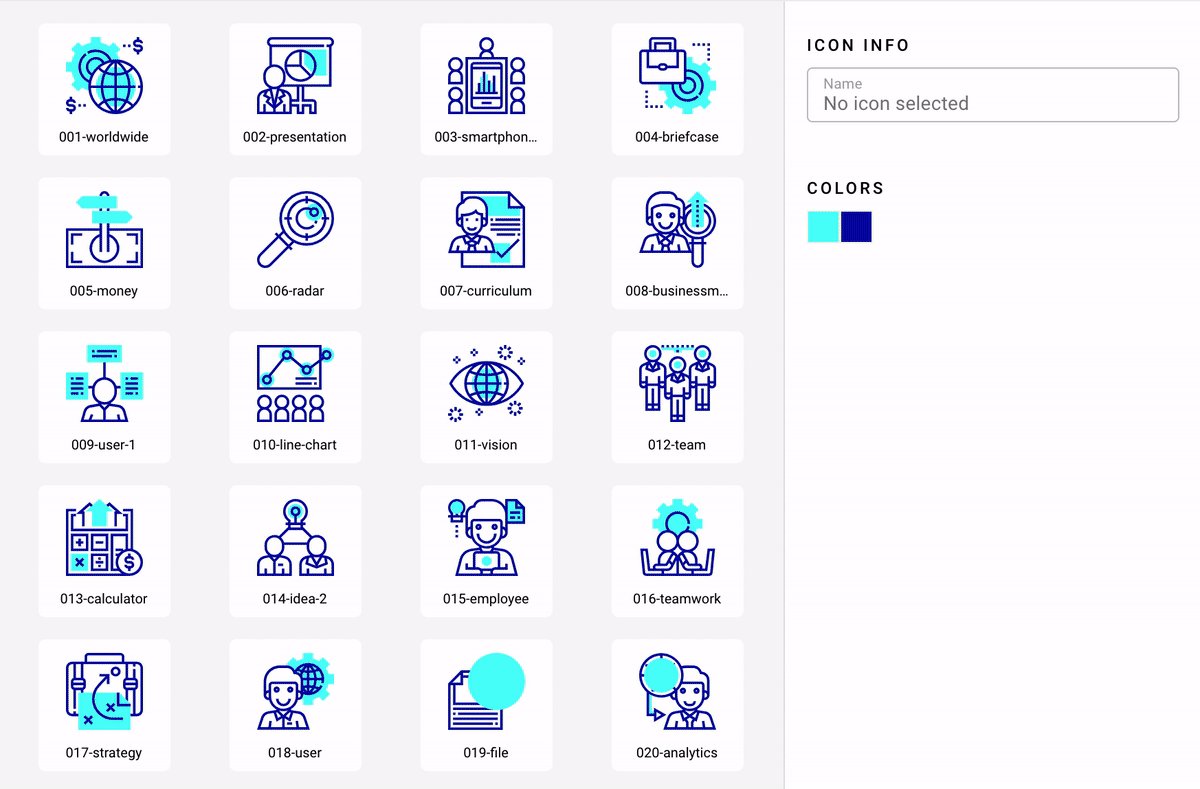
Let's imagine you just purchased an icon set for a project you are working on. However, the icon set is black with blue accents which doesn't fit your brand, because your brand colors are not black and blue. Usually, there is no quick way to change that, especially for an entire icon set. You would have to manually edit icons one at a time, change the color, and export them individually. That's where Norde Source comes to the rescue.
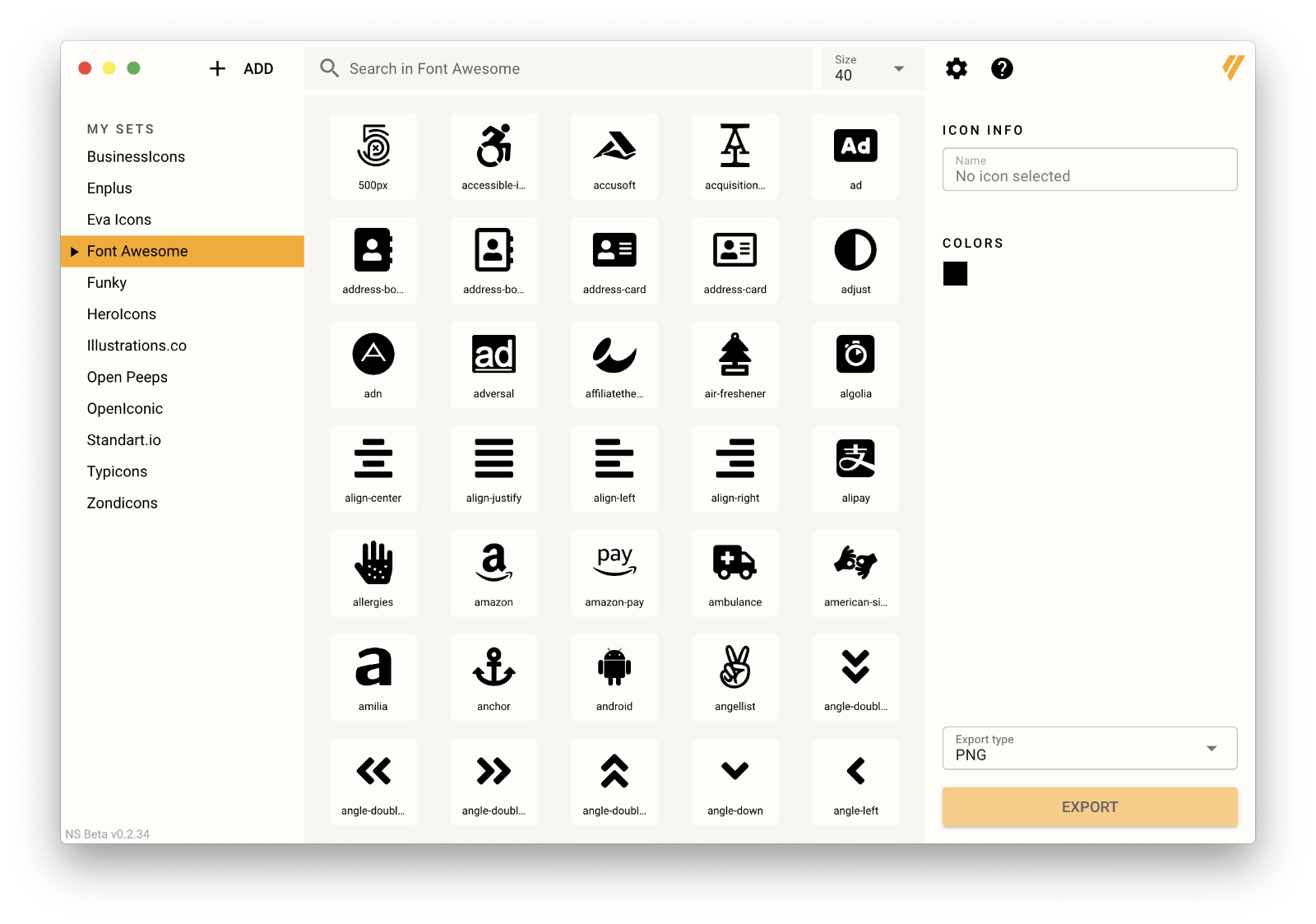
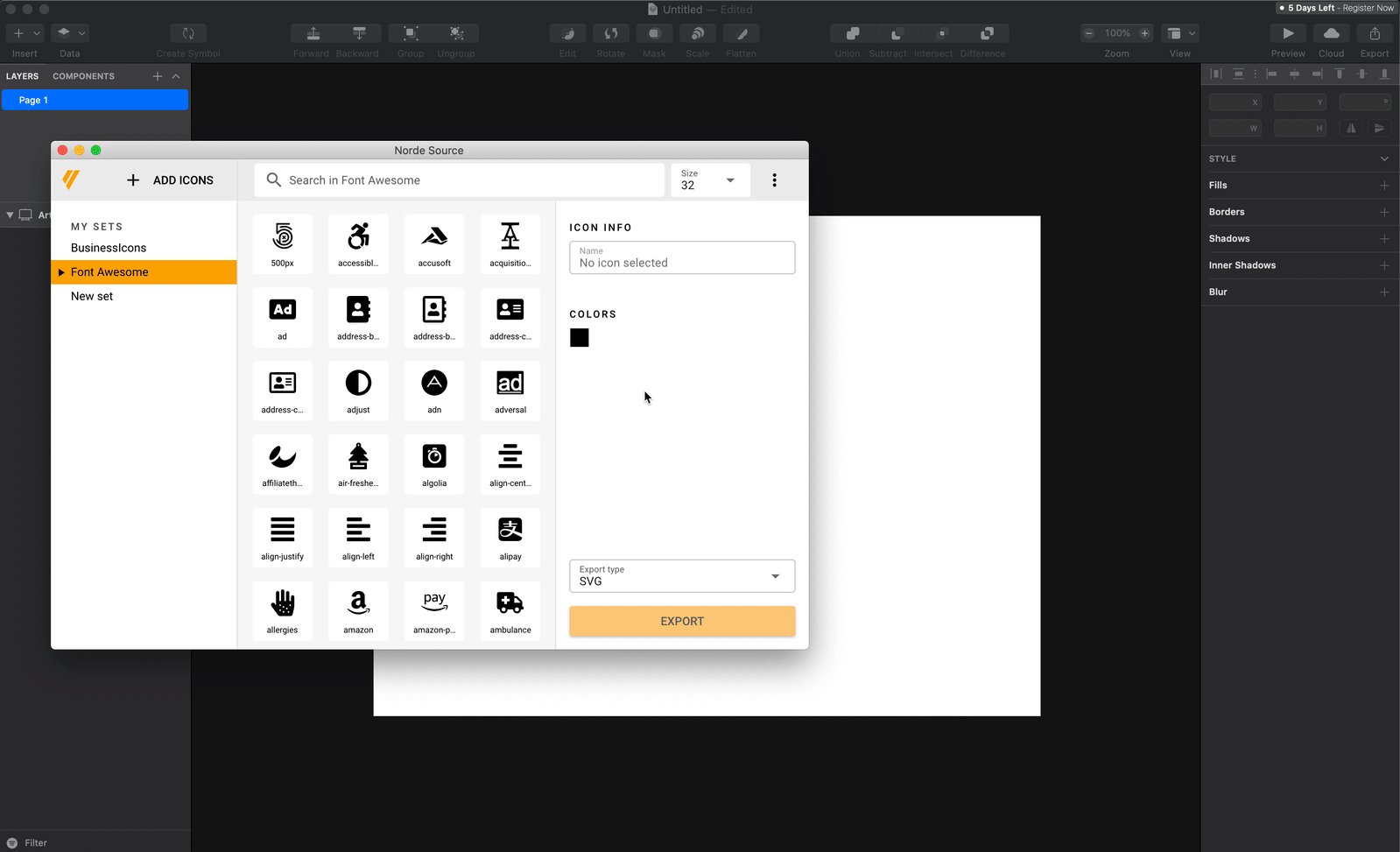
Norde Source essentially lets you take icon sets that you already have, and easily modify their color, size, and export to whichever format you need.

Recoloring icons
Traditionally if you want to change the colors for an entire icon set, you would have to load each icon into a vector design tool such as Adobe Illustrator, Affinity Designer, Inkscape, or similar, and change each color by selecting that layer and then picking the color you need. Then repeat that for every different layer you want to change the color of, for all the icons you want to edit. That quickly becomes a very tedious thing to do.
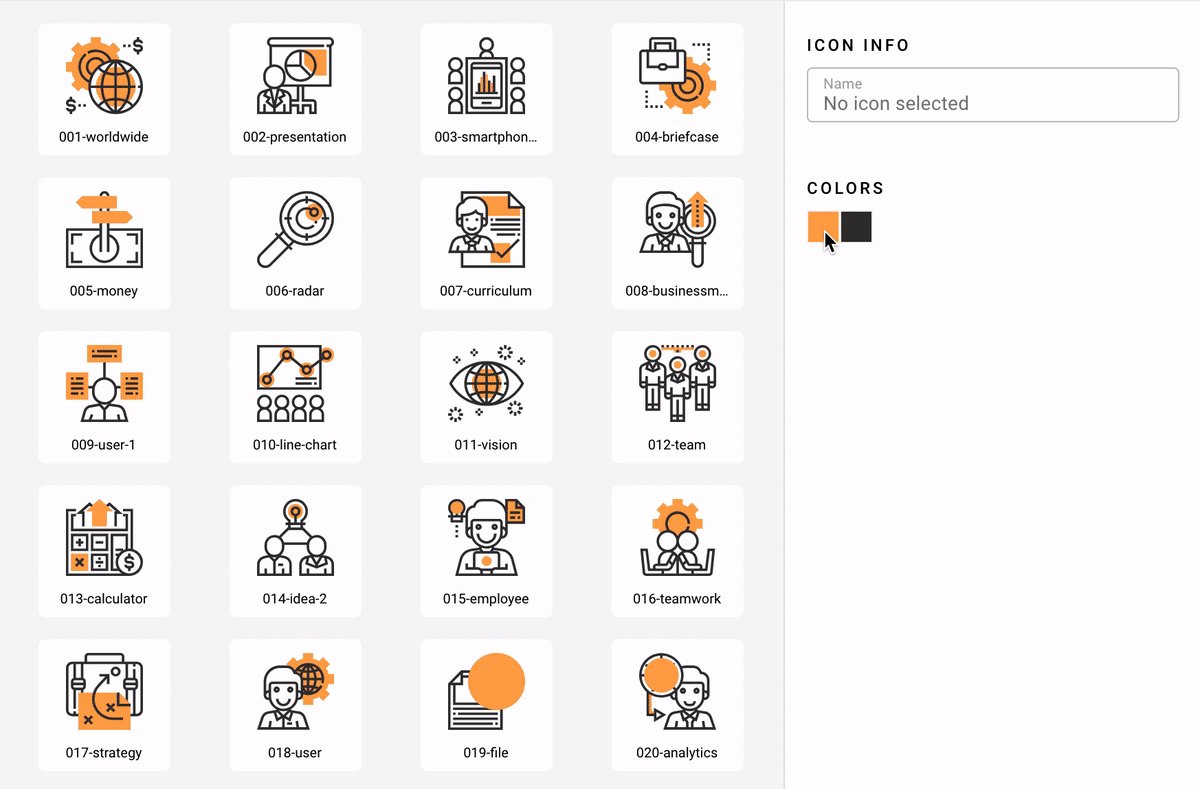
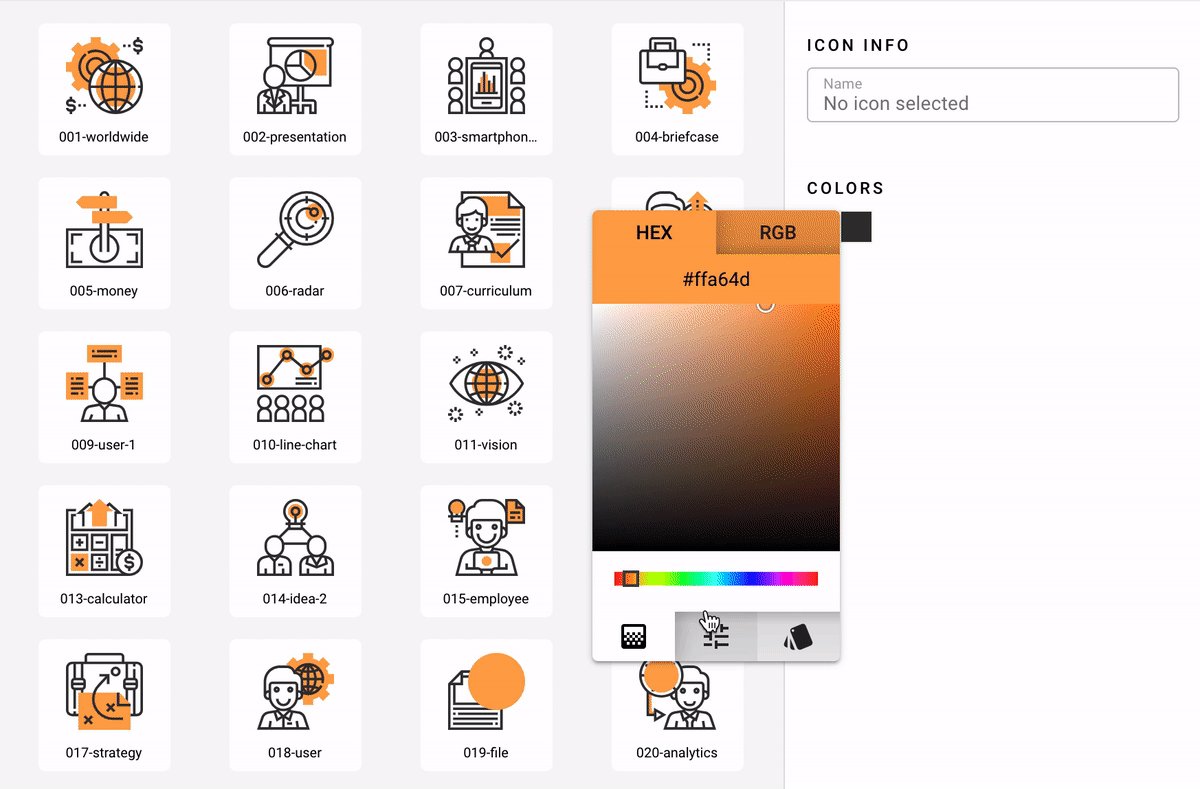
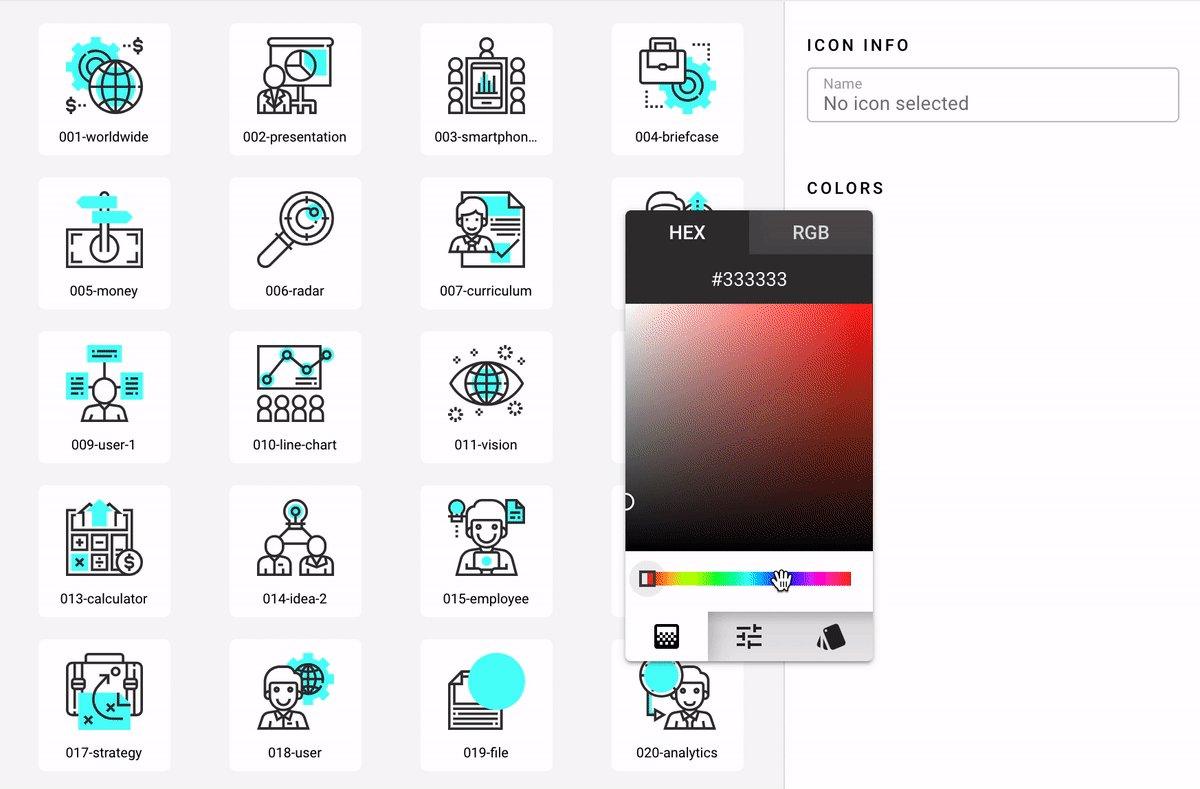
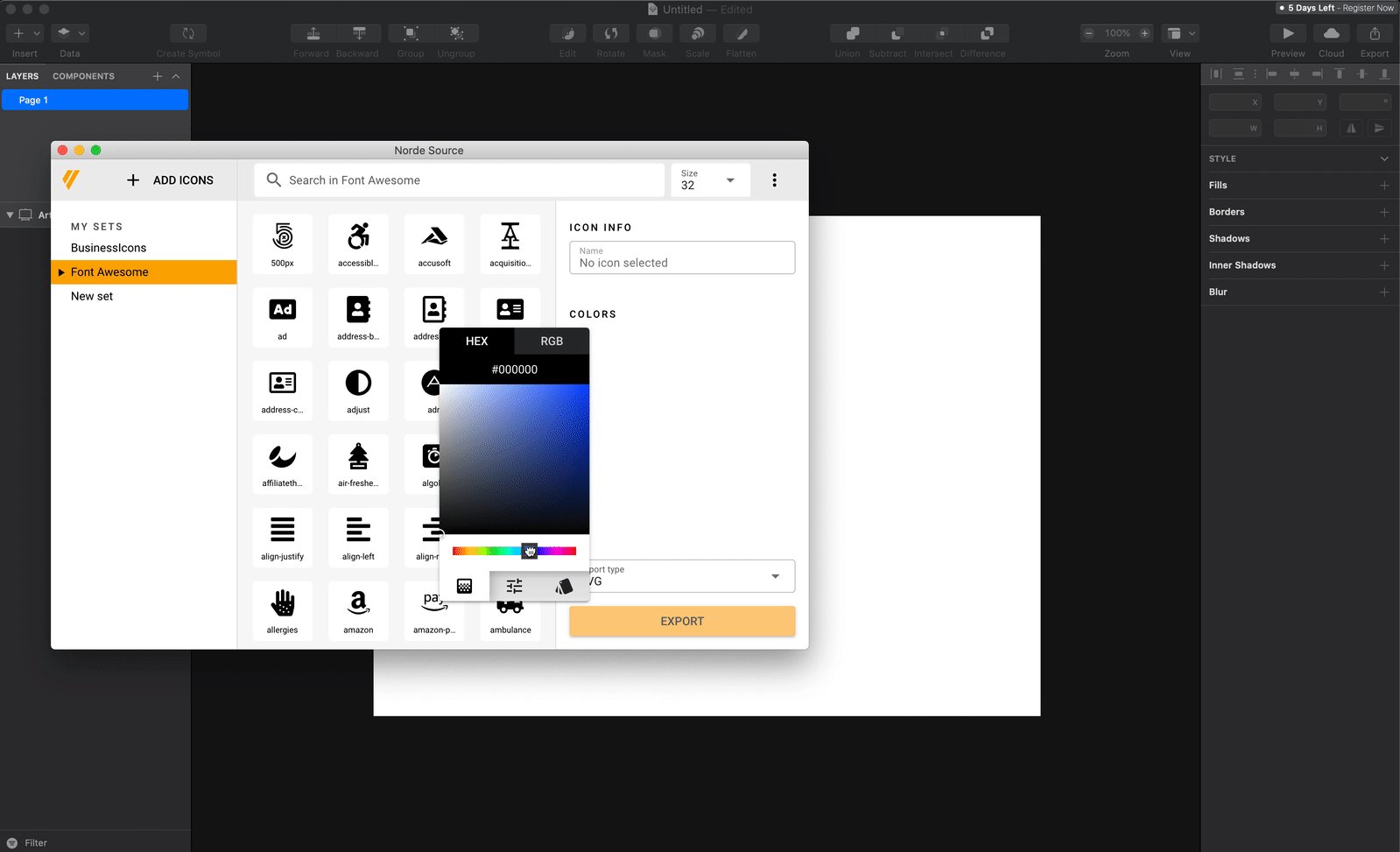
Using Norde Source, it only takes a few seconds to recolor an entire icon set, even when it has multiple colors. It detects each color in the set and allows you to override it quickly for the entire set. That makes recoloring icon sets that use a few different colors, a breeze.

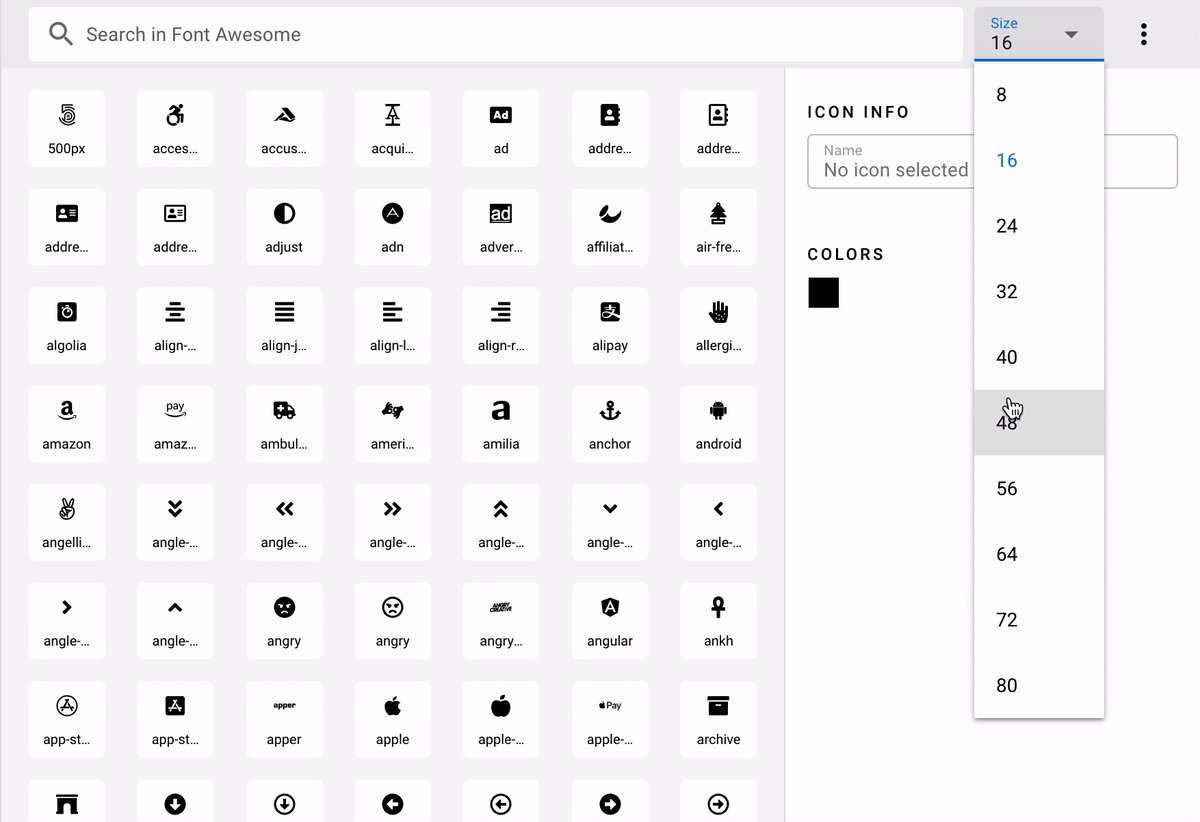
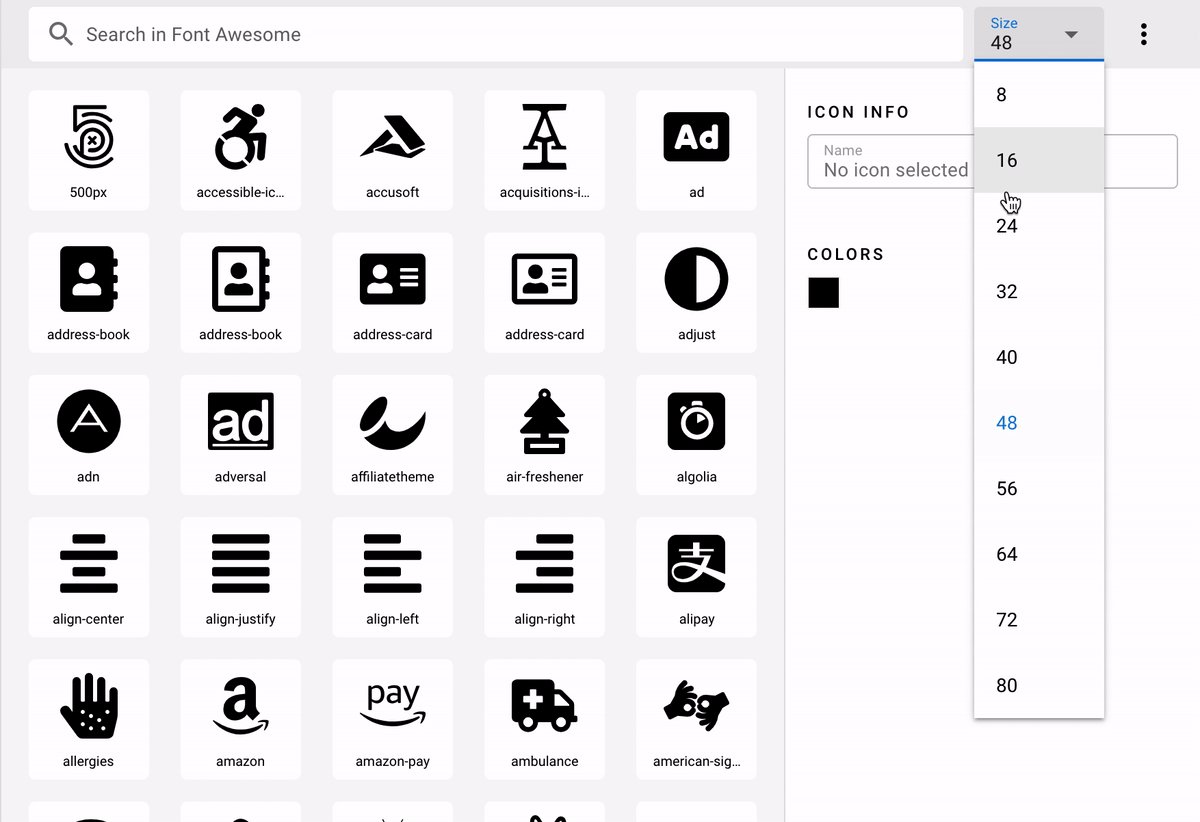
Resizing
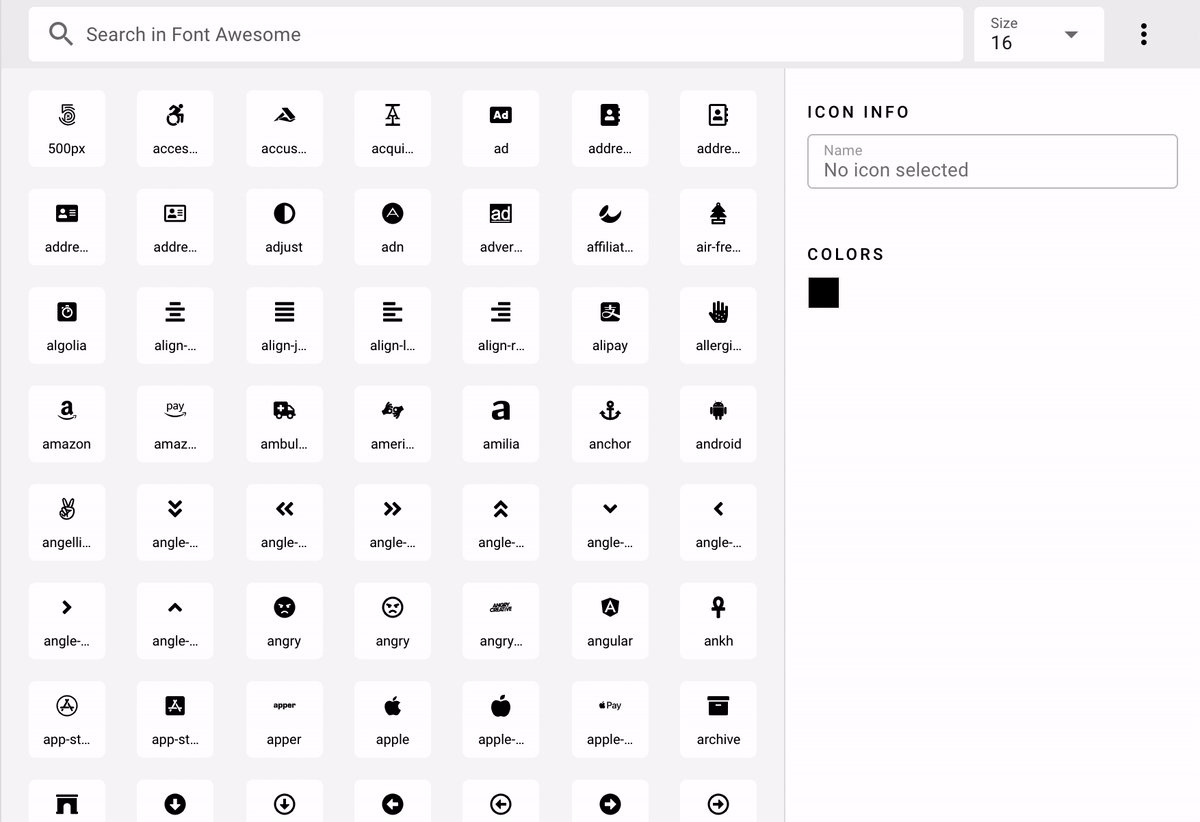
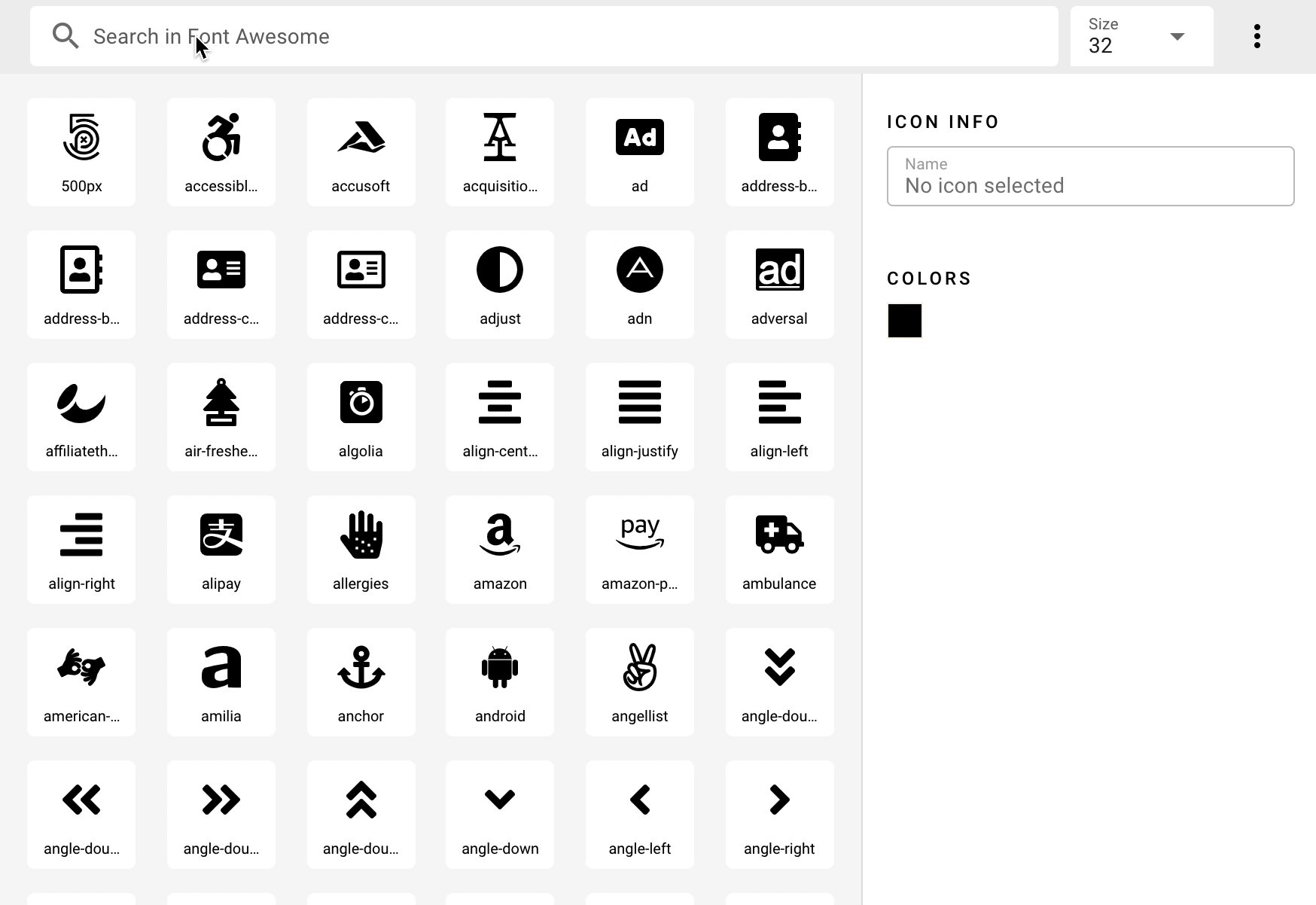
Resizing couldn't be any easier. Select the size you want, and all the icons update automatically to that size. Then when you export, they automatically get exported in the size you already selected and is represented in the icon grid.

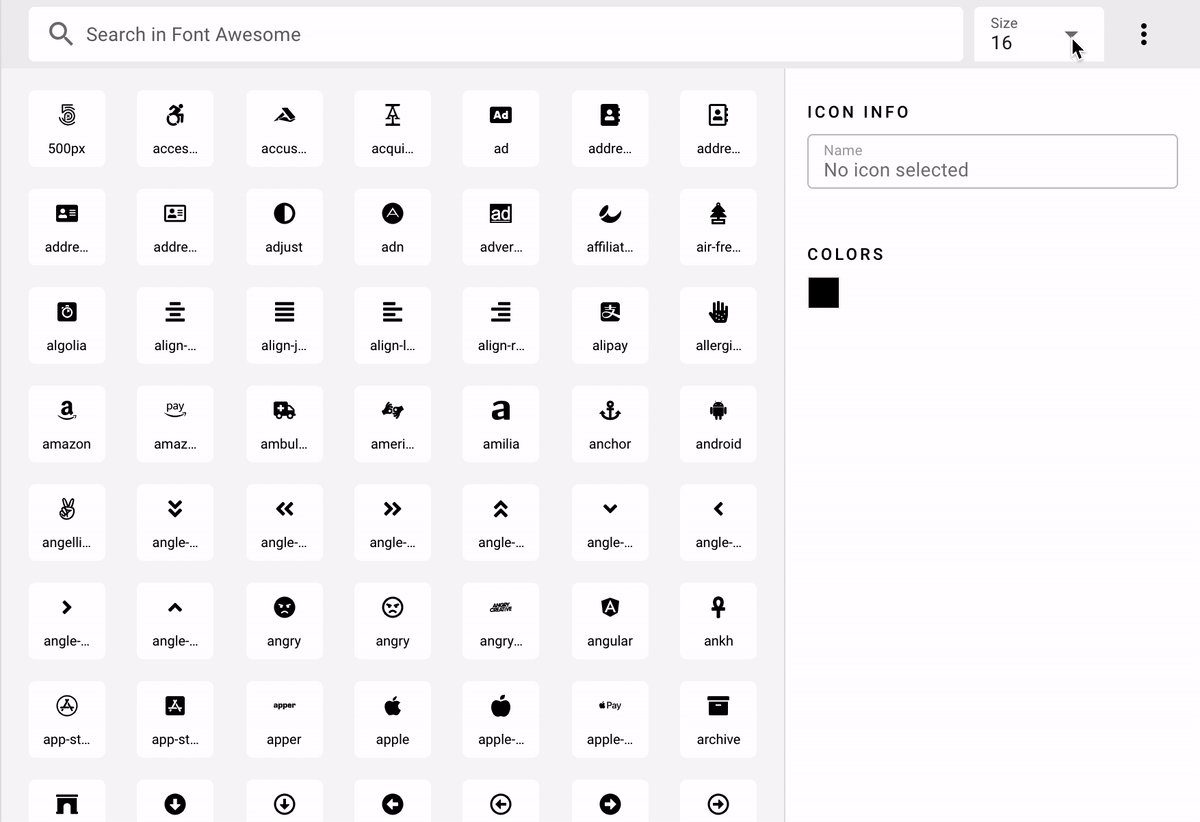
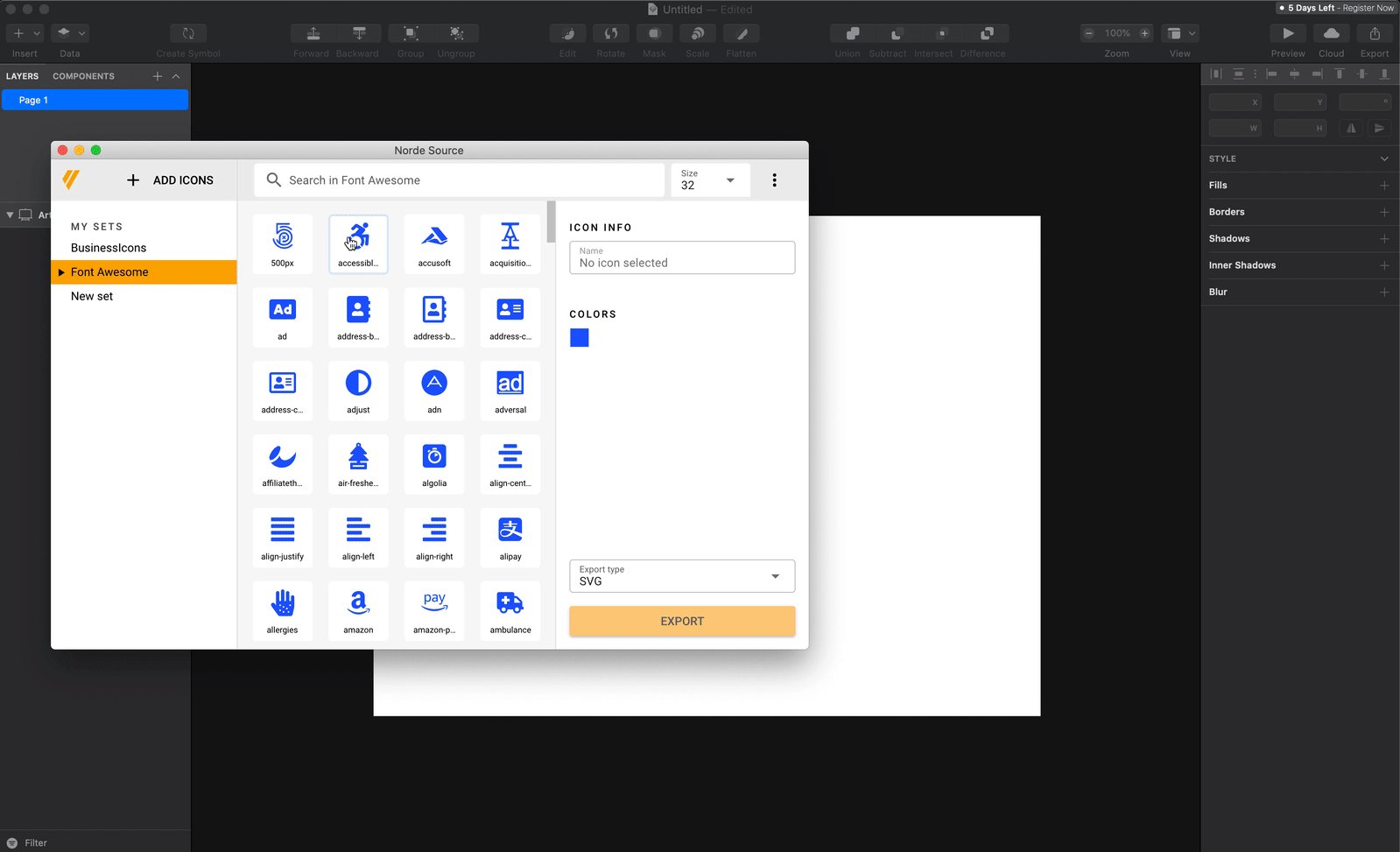
Search
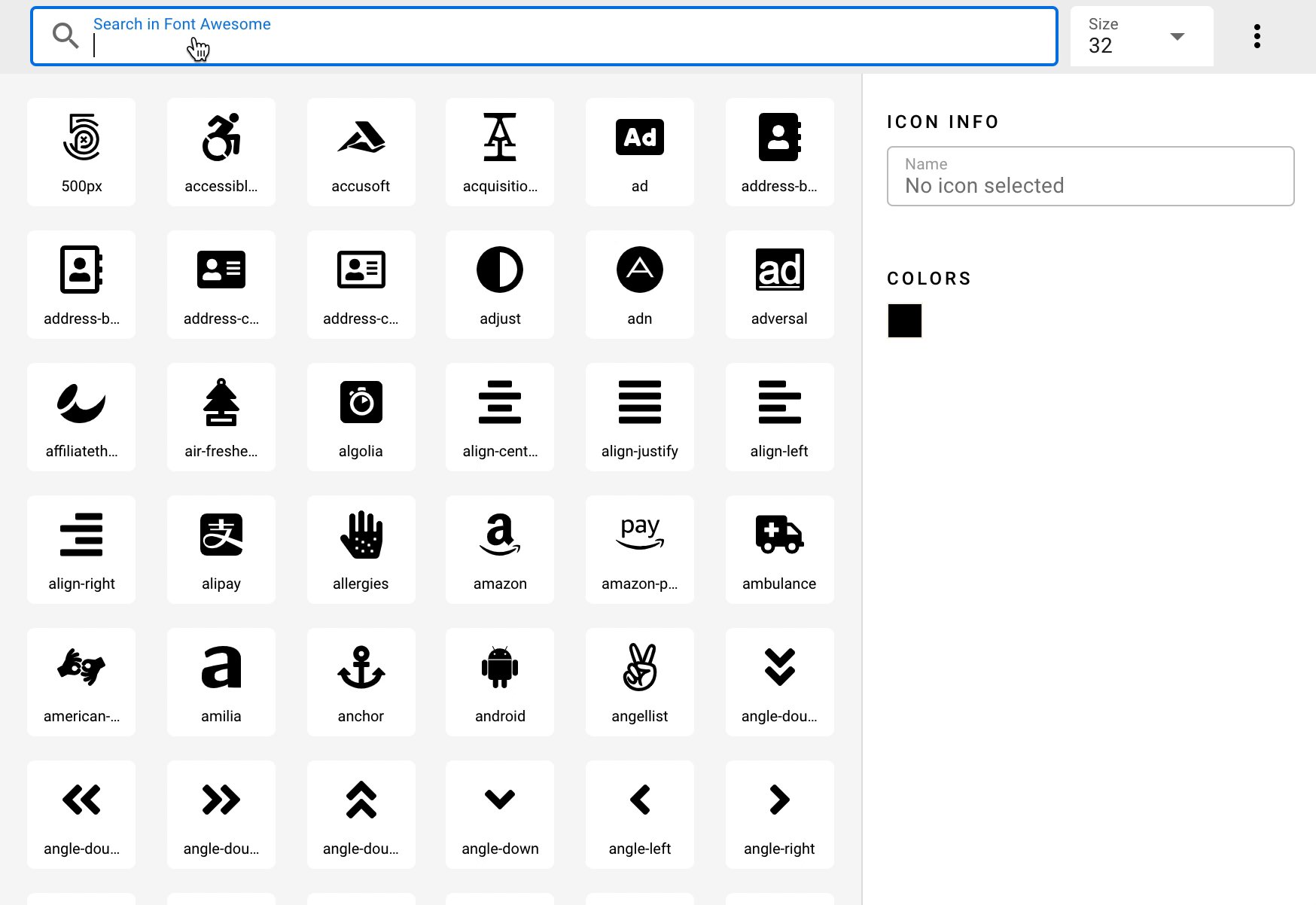
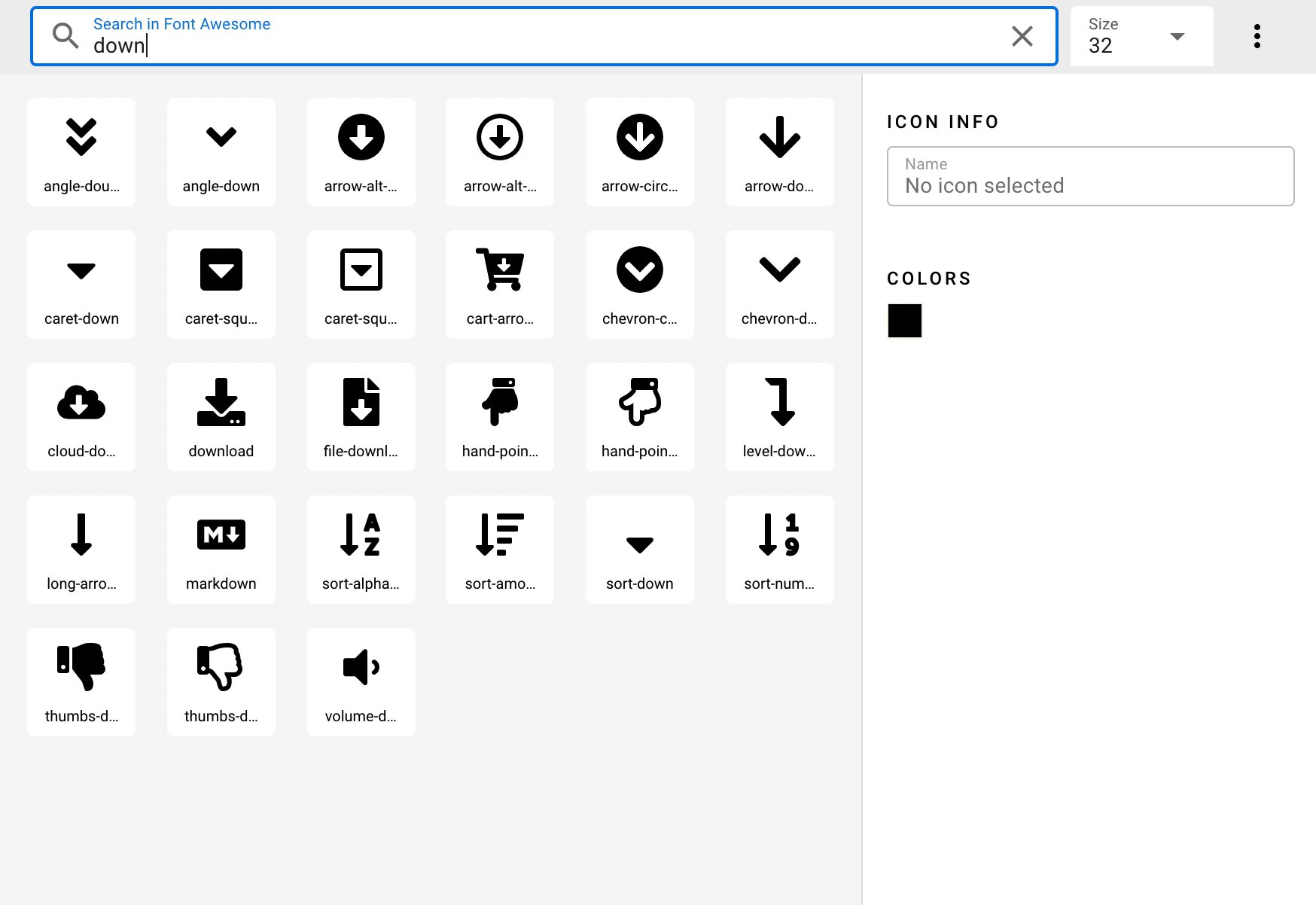
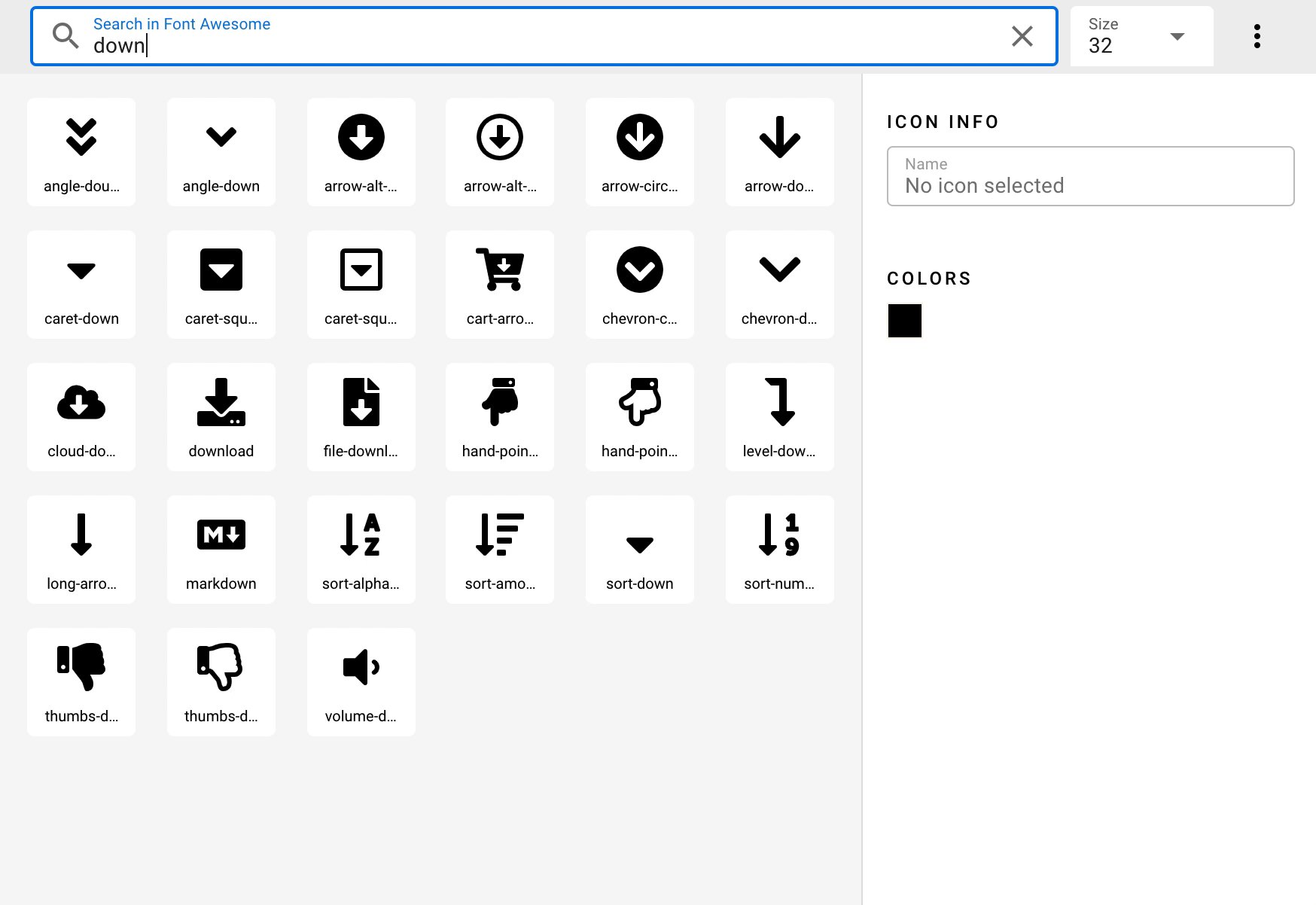
Find the right icon in seconds using the search bar. Each keystroke filters the icon grid further. And if you can't find the right icon in the current set, switch to another set to see if you can find one there, without having to retype your search term.

Exporting
Usually when you export in other apps, you get a huge settings menu that you then have to try to figure out to make sure the end result is what you want. Then you hit the export button and dig for the file in your file system, only to find out that one of the settings was wrong so you have to go through the whole process again. And of course, those export values got reset to defaults.

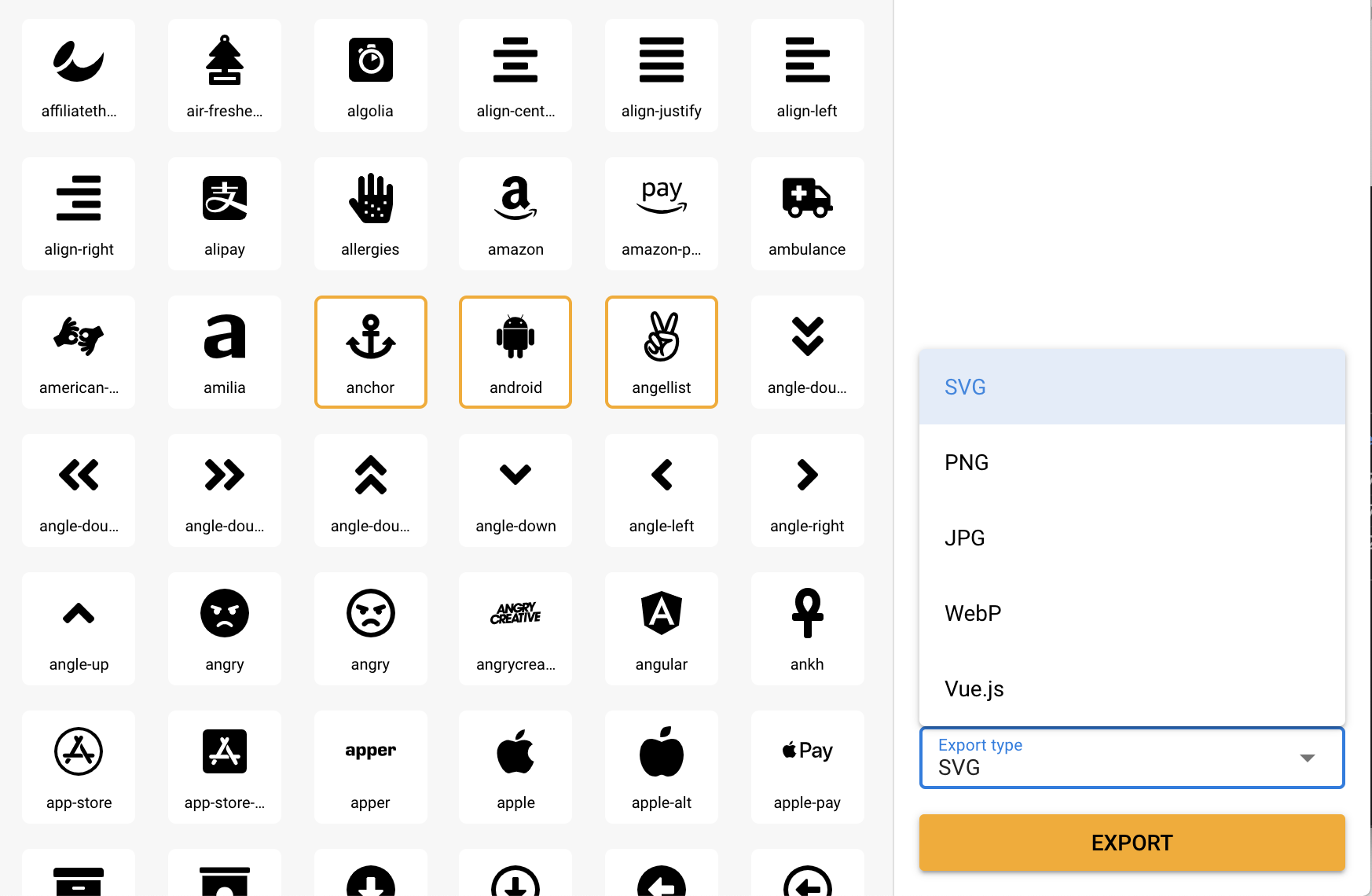
In Norde Source, the visual representation of the icons in the grid is always exactly what you get when you export. This keeps the app incredibly simple and easy to use.
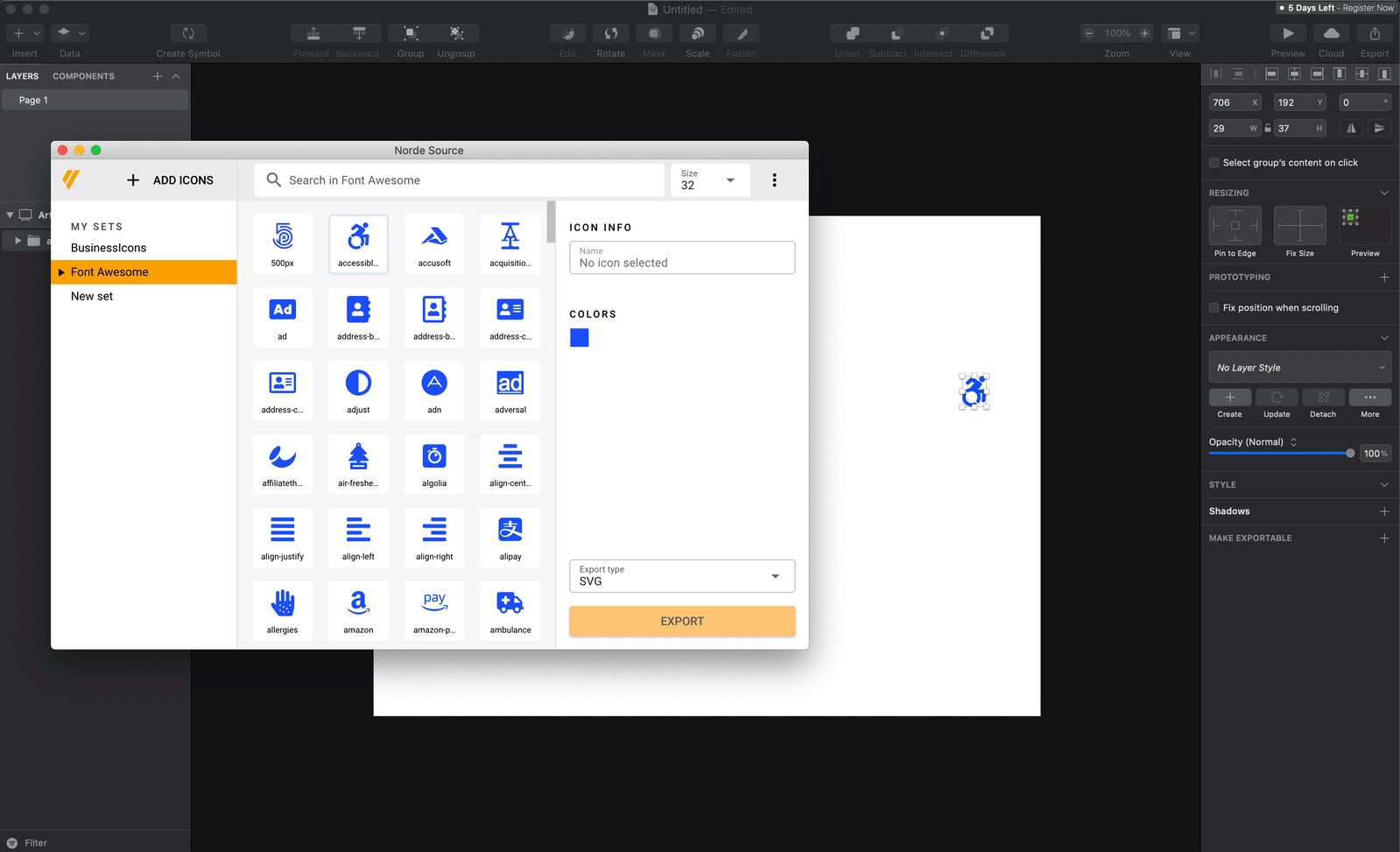
Drag and drop
You can easily drag and drop one or multiple icons from Norde Source to the design tool of your choice. It retains the size and color you already set in Norde Source, eliminating the need to resize or color each one once you drop in your design software of choice.

Conclusion
Norde Source is a powerful tool to accelerate your productivity. Not only does it help you organize your icons but it makes editing them all at once a breeze. If you haven't already, I encourage you to head over and download a copy of Norde Source.

